티스토리 사이드바 스킨에 달력(CALENDAR) 만들기
애드센스 승인을 받으면 달력을 달아야겠다고 생각했고, 애드센스 승인을 득하고 달력을 추가할려는데 당연히 기본적으로 제공될거라 생각했던 달력이 없다.
그래서 티스토리 초보자가 구글 검색을 통해 달력 자료를 찾아 공부하고 만든 내용을 쉽게 정리해 보고자 한다.
달력을 만들기 위해 HTML과 CSS 지식이 필요하지만, 몰라도 전혀 문제 되지 않도록 설명하겠다. 단, 텍스트 복사와 붙이기는 할 수 있어야 한다. 이 말을 듣고 프린터기와 풀을 상상한다면 달력을 추가할 방법이 없다.~~ㅎㅎ
달력의 HTML과 CSS 코딩은 공개된 심플한 달력 디자인을 그대로 사용했다.(출처는 마지막에 표기)

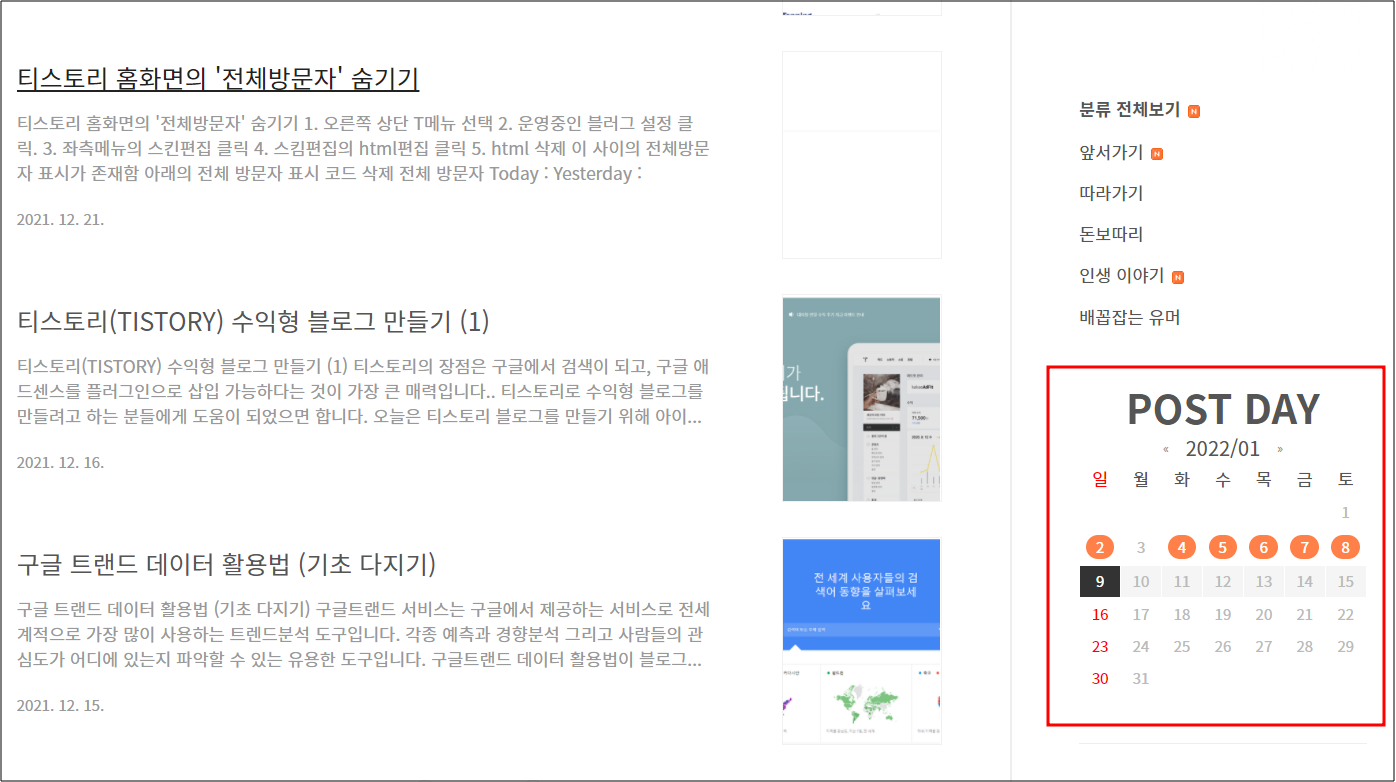
최종 결과는 이렇게 달력이 추가된다.

달력을 사이드바에 추가하는 방법을 순서대로 알아보자.
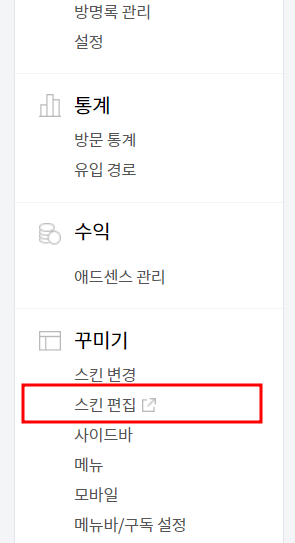
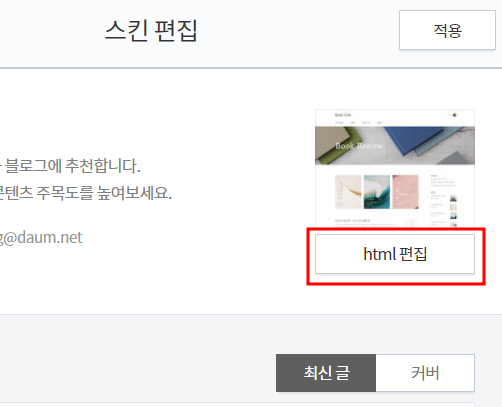
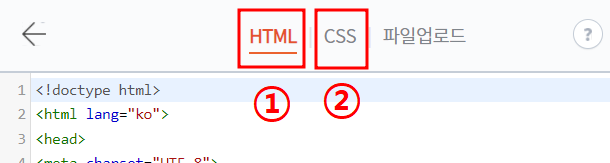
1. 블로그 관리 화면 -> 스킨편집 꾸미기 -> html 편집 -> HTML 코딩(①) 탭 클릭 하고 들어간다.
 |
 |
 |
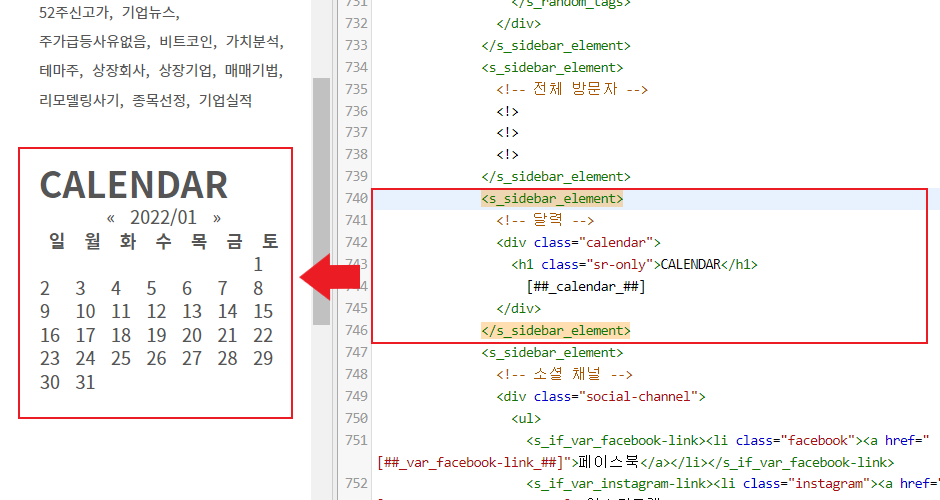
2. HTML 코딩의 '전체 방문자'와 '소셜 채널' 사이에 아래 'HTML 달력 코드 소스'를 추가한다.
- 아래 'HTML 코드 소스'를 복사해서 붉은색 사각박스 위치에 붙여 넣기 한다.
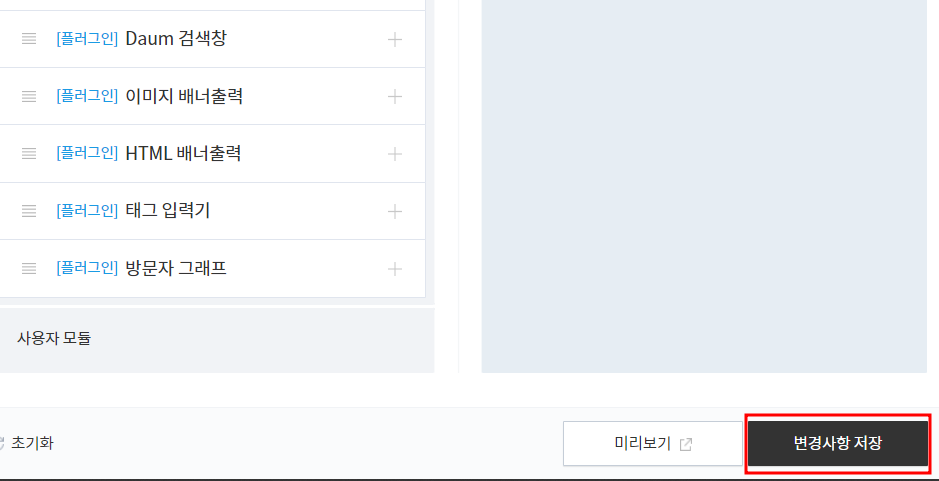
- 붙여 넣은 후 상단의 '적용' 버튼과 '새로고침' 버튼을 클릭하여 수정 내용을 반영한다.

※ HTML 달력 코드 소스 (이 전체를 복사해서 붙어넣으면됨)
| <s_sidebar_element> <!-- 달력 --> <div class="calendar"> <h1 class="sr-only"><center>POST DAY</center></h1>
</div> </s_sidebar_element> |
- 최종 완성본은 붉은색 부분을 변경하여 적용. (제목명을 바꾸고 중간 맞춤)
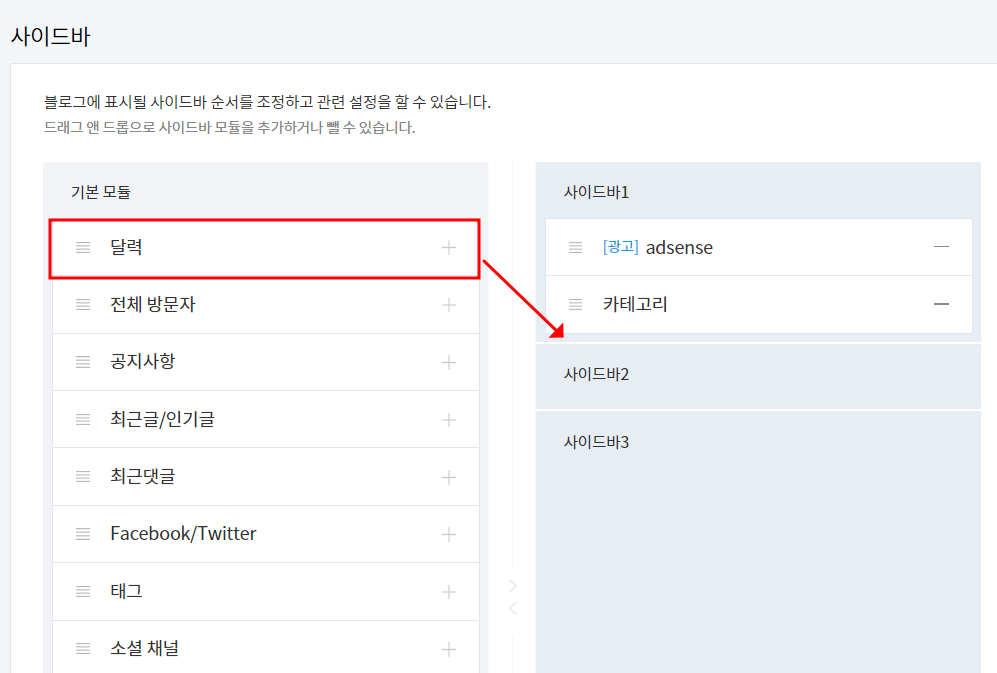
3. 사이드바 메뉴에 달력을 등록한다.
- 위 2번 작업을 성공적으로 완료했다면 아래 그림처럼 사이드바 기본 모듈에 달력이 만들어진다. '+'버튼을 눌러 옮기고자 하는 위치로 추가한 후 '변경사항 저장' 버튼을 클릭한다.
 |
 |
4. 스킨편집 꾸미기 -> html 편집 -> HTML 클릭 -> CSS코딩(②) 탭 클릭하여 CSS코드를 수정화면으로 이동한다.
- 위 1번 그림 참조
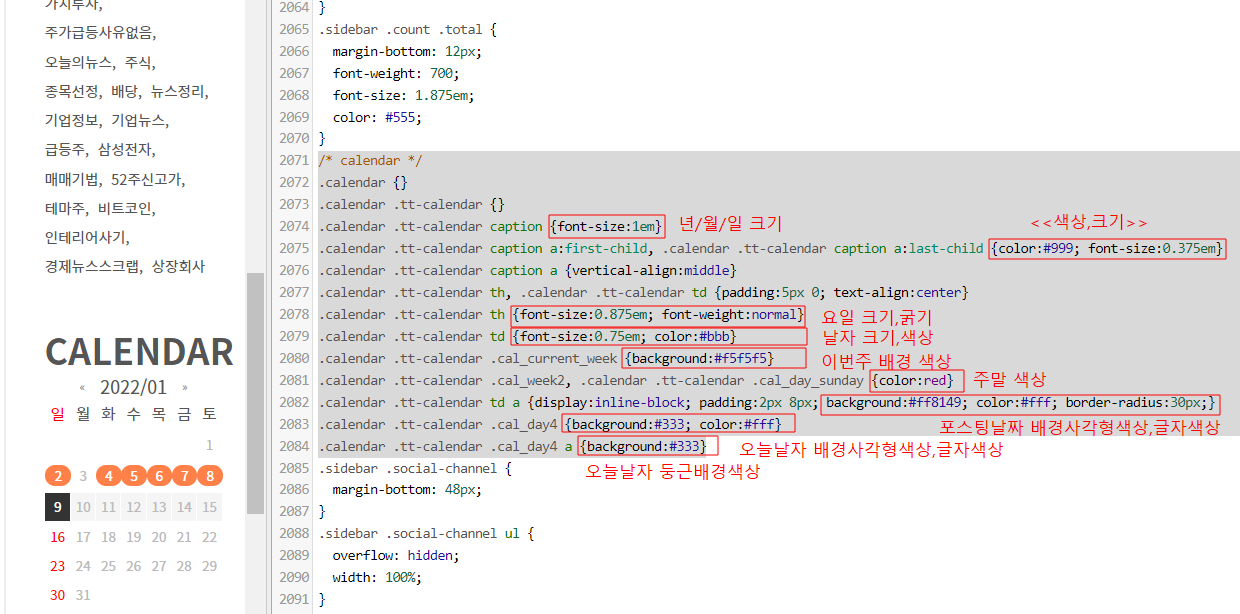
5. CSS 코딩의 .sidebar .count 와 .sidebar .social-channel 사이에 아래 'CSS 달력코드 소스'를 추가한다.
- 아래 'CSS 코드 소스'를 복사해서 아래 회색박스 위치에 붙여 넣기 한다.
- 붙여 넣은 후 상단의 '적용' 버튼과 '새로고침' 버튼을 클릭하여 수정 내용을 반영한다.

※ CSS 달력 코드 소스 (이 전체를 복사해서 붙여 넣으면됨)
| /* calendar */ .calendar {} .calendar .tt-calendar {} .calendar .tt-calendar caption {font-size:1em} .calendar .tt-calendar caption a:first-child, .calendar .tt-calendar caption a:last-child {color:#999; font-size:0.375em} .calendar .tt-calendar caption a {vertical-align:middle} .calendar .tt-calendar th, .calendar .tt-calendar td {padding:5px 0; text-align:center} .calendar .tt-calendar th {font-size:0.875em; font-weight:normal} .calendar .tt-calendar td {font-size:0.75em; color:#bbb} .calendar .tt-calendar .cal_current_week {background:#f5f5f5} .calendar .tt-calendar .cal_week2, .calendar .tt-calendar .cal_day_sunday {color:red} .calendar .tt-calendar td a {display:inline-block; padding:2px 8px; background:#ff8149; color:#fff; border-radius:30px;} .calendar .tt-calendar .cal_day4 {background:#333; color:#fff} .calendar .tt-calendar .cal_day4 a {background:#333} |
6. 달력 완성 모습

마지막으로 이 칼렌더의 좋은 점은 글 등록일과 등록 예약 일이 주황색 바탕으로 표시가 되고, 금일은 검은색 바탕으로 표시가 된다. 관리가 편하고 뽀대 나게 멋지지 않은가?
신년이 되었는데 아직 달력을 구하지 못한 티린이가 있다면 강추하니 반드시 추가 해보길 권해본다.
[ 달력 HTML과 CSS출처 : https://tistory.noo9ya.com/67 ]

'블로그로 돈벌기' 카테고리의 다른 글
| 티스토리 블로그를 네이버 검색에 노출시키는 방법 (45) | 2022.01.15 |
|---|---|
| 구글 애드센스 등록시 주소 및 이름을 한글로 입력하셨나요? (23) | 2022.01.11 |
| 티스토리 수익형 블로그 초기 설정 방법 (0) | 2021.12.22 |
| 티스토리 홈화면의 '전체방문자' 숨기기 (2) | 2021.12.21 |
| 티스토리(TISTORY) 수익형 블로그 만들기 (1) (0) | 2021.12.16 |




댓글